Meeting the ADA Title II Digital Accessibility Requirements
Resources for Auditing, Assessment, and Remediation

Resources for Auditing, Assessment, and Remediation

The following resources will help you audit and remediate digital content, ensuring they meet the requirements outlined in the updated ADA Title II standards. See below for the recommended tools and resources to assist you with identifying and determining the accessibility of your documents, websites, audio/video content, and supplemental applications:.
The following resources will assist you with locating the media content (i.e., audio, video, and documents) hosted on your website:
The following resources will assist you with locating the media content (i.e., audio, video, and documents) hosted in your course site:
Web accessibility audits involve the use of both automated and manual testing tools. These tools evaluate the level to which your website meets the updated ADA Title II standards (i.e., WCAG 2.1), ensuring access for all users, not just those with disabilities. They also improve your website's search engine optimization (SEO) and make it easier for individuals to access your website using a mobile device.
The automated process includes the use of testing tools that "crawl" your website looking for accessibility issues (e.g., missing alt text, poor hyperlink text, color contrast issues, etc.). These web governance solutions typically provide an initial assessment of your website, highlight any accessibility issues, and pinpoints the location of those issues. Automated scans, however, will only catch issues with your HTML, CSS, and/or javascript code. These issues, while important, are only a part of the overall picture. These tools are UNABLE to test against issues that are more subjective (e.g., the quality of an image's alternative text description). For this reason, it is very important to include manual testing as a part of your auditing plan.
Manual testing is completed using assistive technologies like screen reading applications, screen enlarging software, voice recognition software, and other alternative keyboard and mouse options. Unlike automated tools that scan several pages at a time, manual reviews are conducted one page at a time. This process can more accurately identify how accessibility issues effect the usability of your website (e.g., quality of video captions).
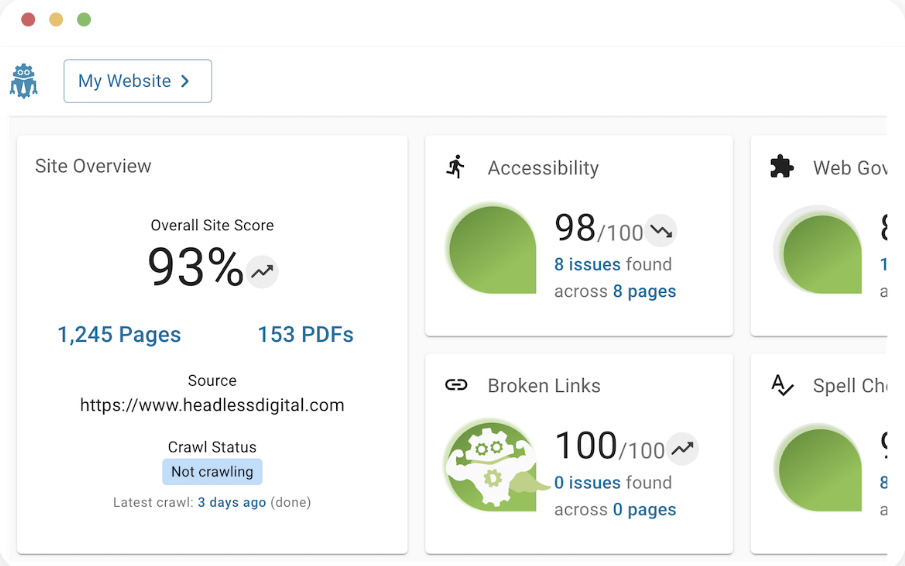
DubBot is a web-governance solution that can assist with determining how accessible your public-facing websites are. Additionally, it enables units to monitor their websites for broken links, spelling errors, and readability, enhancing engagement from members of the George Mason community.

See below for information on how to use this resource:
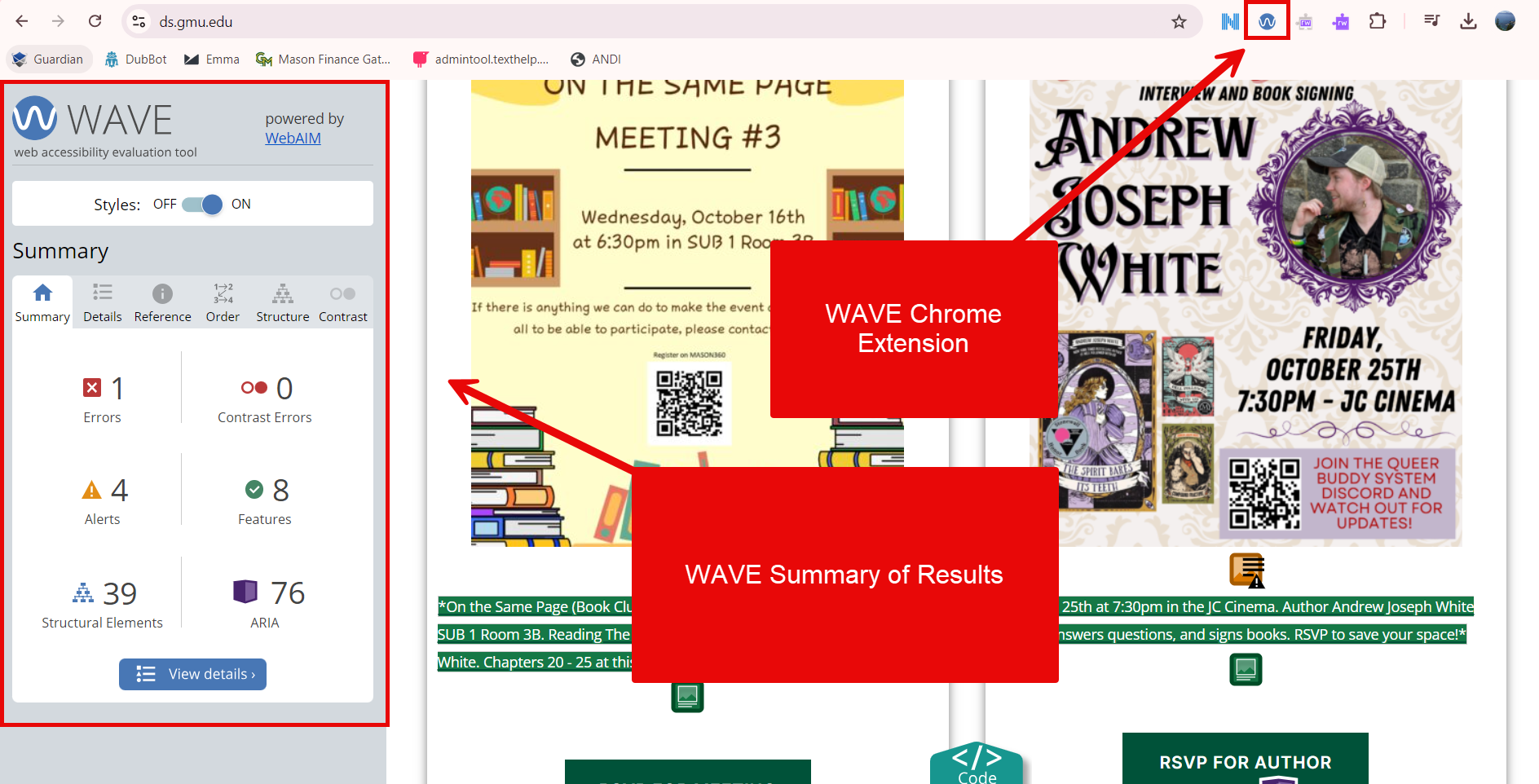
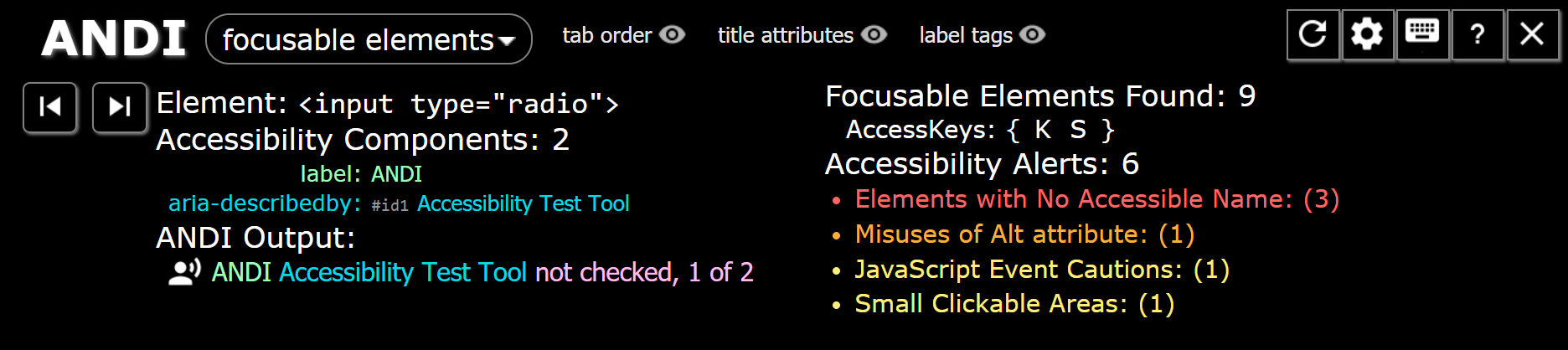
The ATI recommends the following resources for manually identifying issues on your website(s):


Check out the resources below for more information on using the WAVE and ANDI tools:
For testing color contrast, the ATI recommends units use either TPGI's free Colour Contrast Analyser (CCA) or WebAIM's Contrast Checker. Both tools will ensure email communications, documents, social media, etc. meet the latest ADA Title II standards governing contrast between foreground text and background colors (i.e., WCAG Success Criterion 1.4.3 opens a new window). Furthermore, they will assist you with ensuring your digital content is optimized for individuals with color-blindness and/or low vision. See below for a video demonstration of both tools on YouTube opens a new window (6:44):
See below for information on how to use these resources:
See below for some of the most common accessibility issues found on web pages:
For more information on these issues and how to fix them on your website, visit the ATI's ICT Accessibility Standards opens a new window.
The following resources will assist you with identifying the documents hosted on your course site:
The following resources and frequently asked questions will provide guidance on some of the most common accessibility issues in documents:
Determining how accessible or inaccessible your audio and/or video content may be is a manual process. Consider these factors when determining if your content is compliant with the updated ADA Title II accessibility standards:
Right now, there are no specific recommendations for audio-only content platforms. If units have questions or concerns about the accessibility of their audio-only content, please consult the ATI Office.
As for video platforms, the three most commonly used at Mason are Kaltura, YouTube, and Vimeo. At the present date, all these platforms are accessible from the standpoint that they support closed captions, transcripts, separate tracks for audio description, and they can be navigated by individuals using assistive technologies (i.e., keyboard-only access, screen readers). See below for more resources:
The table below provides GMU faculty/staff with clear guidance on when to use automatic captions, professional-level captions, and/or audio descriptions for their videos:
| Caption Type | When to Use | Who Benefits | Key Considerations |
|---|---|---|---|
| Automatic Captions (Minimum Requirement) |
It is fine for instructors in most GMU courses to rely solely automatic captions for instructional videos. Professional-level captions will, however, ensure equivalent access when instructors/web authors are not sure who will access the information presented in the video. |
Suitable for most end users |
|
| Professional-Level Captions |
|
Everyone benefits! However, this is especially beneficial to Deaf/Hard of hearing students, ESL, and individuals viewing videos in loud environments |
|
| Audio Descriptions or Descriptive Video |
|
Blind and low vision students |
|
ADA Title II Subpart H §35.200 opens a new window defines the following requirements for web content and mobile apps:
There are also multiple references in the updated ADA Title II guidelines stating that while there are exceptions (e.g., unconventional electronic documents, social media posts, etc.) to the new guidelines, public entities still need to ensure their digital platforms are fully compliant with the WCAG 2.1 AA standards.
Thinking more broadly, this covers many of the digital applications that we purchase, acquire, and/or develop at Mason. This includes, but is not limited to, the following:
The Architectural Standards Review Board (ASRB) opens a new window is responsible for reviewing, verifying compliance, and providing recommendations for new and upgrade software and hardware procurement projects. The purpose of the ASRB process is to communicate business needs to ITS and other stakeholders. The university and ITS may already have supported software or hardware available that may be used. Additionally, the university and ITS may have existing contacts with various vendors that can expedite the procurement process.
How is the ASRB involved in this effort?
The ASRB keeps an updated list of the apps and tools that have undergone reviews. While this report is not publicly available yet, it can be accessed by those on the ASRB, members of the ATI team, and other select individuals within ITS and the academic units. To determine if your supplemental apps have already been reviewed by the ASRB, email the ATI Office, [email protected].
The Supplemental Application Decision Tree was created to assist you with making determining which of your supplemental applications should be reviewed by the ASRB. See below for guidance:
On January 15th, Judith Risch (Grand River Solutions), in partnership with Mason's Assistive Technology Initiative, led a kickoff session on the upcoming ADA Title II updates and practical steps that higher education institutions like George Mason should be taking to comply with the new standards. The ATI introduced their Digital Content Accessibility Action Plan and highlighted the tools and resources currently in place to support faculty and staff with any digital accessibility-related needs.
To view the videos and access copies of the session presentations, use the links below:
The following quick guides highlight best practices for creating accessible digital resources (i.e., websites, documents, videos, etc.):
The ATI offers self-paced, web-based digital accessibility training courses to assist members of the Mason community with learning how to create accessible documents and websites. To learn more about these offerings, visit the Document Accessibility Fundamentals (DAF) course opens a new window and Trusted Tester for Web Fundamentals (TTW) course opens a new window.
If you are looking for more general training on digital accessibility, creating accessible documents/websites, adding captions to your videos, or just on the resources available to assist with remediating inaccessible content, Schedule a consultation. ATI staff will work with you to design a session that works for your unit.